How to Create Login Page in Wordpress Without Plugin
 Are you looking for the best way to create login page in WordPress without a plugin and without customizing the default WordPress login page? If you want to create login page in WordPress without using the popular WordPress login plugins, you can do so by adding the login code in a shortcode or in a custom page template.
Are you looking for the best way to create login page in WordPress without a plugin and without customizing the default WordPress login page? If you want to create login page in WordPress without using the popular WordPress login plugins, you can do so by adding the login code in a shortcode or in a custom page template.
In this tutorial, I will demonstrate how you can create login page in WordPress using a shortcode function and also how you can create a login page in WordPress using login function in a custom page template.
Each of these ways should work seamlessly with any WordPress theme or any WordPress hosting environment.
Create Login Page in WordPress without Plugin
The goal of this tutorial is to help you create a login page like the default WordPress login that allows you to access the WordPress dashboard after logging in.
Ideally, this custom login page should be a frontend login page where your site users log in. As I have mentioned in the introduction, there are two ways we will cover in this tutorial;
- Login page shortcode
- Custom page template login
Create Login Page Shortcode
The first step when we want to create login page anywhere on WordPress is to use a shortcode. The shortcode can be added to any page or any post or even a widget and a custom page template as well.
In this step, we will create a shortcode for the login form which will be used to publish login form on any page in WordPress or on a post. This approach gives the user the flexibility to create a login page on any section of their site.
To create the shortcode we will use the following code:
// Create login form shortcode function njengah_add_login_shortcode() { add_shortcode( 'njengah-login-form', 'njengah_login_form_shortcode' ); } We have added the shortcode in a function so that we can initialize it later. The add_shortcode function creates a shortcode in WordPress. The general expression of the add_shortcode() function is as follows :
add_shortcode( string $tag, callable $callback )
As you can see this function has two parameters that are as follows:
| Parameter | Description |
| $tag | This is the text that will be used in the post or page editor to publish the shortcode. For example, in this case, we have it as 'njengah-login-form'. When we add it on the page we will have it enclosed in square brackets : [njengah-login-form] |
| $callback | This is the callback function that will render the functions of the shortcode. For example, in this case, we will add the code to display the login form in this callback function as shared in the code below |
//Step 2: Shortcode callback function njengah_login_form_shortcode() { if (is_user_logged_in()) return '<p>Welcome. You are logged in!</p>'; ?> <div class ="njengah-login-tutorial" > <?php return wp_login_form( array( 'echo' => false , 'label_username' => __( 'Your Username ' ), 'label_password' => __( 'Your Password' ), 'label_remember' => __( 'Remember Me' ) ) ); ?> </div> <?php } If you check the code keenly you will notice we have used the function to check if the user is logged in as I explained in the post on how to check if the user is logged in in WordPress.
If the user is not logged in we use the wp_login_form() function to display the login form. If the user is logged in we conditionally show the welcome message on that page instead of showing the login form.
WP Function wp_login_form()
The wp_login_form() is a WordPress function that provides theme developers with a way to show WordPress form anywhere. This function can be generally expressed as follows:
wp_login_form( array $args = array() )
The $args can be an array of options that control how the form is displayed.
The following are the arguments that you can use in the array to change the way the form is displayed.
| Argument $arg | Description |
| echo | If to display the login form or return the form HTML code. Default true (echo). |
| redirect | URL to redirect to. Must be absolute, as in "<a href="https://example.com/mypage/">https://example.com/mypage/</a>". The default is to redirect back to the request URI. |
| form_id | The ID attribute value for the form. Default 'loginform'. |
| label_username | Label for the username or email address field. Default 'Username or Email Address'. |
| label_password | Label for the password field. Default 'Password'. |
| label_remember | Label for the remember field. Default 'Remember Me'. |
| label_login | Label for the submit button. Default 'Log In'. |
| id_username | The ID attribute value for the username field. Default 'user_login'. |
| id_password | The ID attribute value for the password field. Default 'user_pass'. |
| id_remember | The ID attribute value for the remember field. Default 'rememberme'. |
| id_submit | The ID attribute value for the submit button. Default 'wp-submit'. |
| remember | Checks if to display the "rememberme" checkbox in the form |
| value_username | The default value for the username field. |
| value_remember | Checks if the "Remember Me" checkbox should be checked by default. Default false (unchecked) |
For example, you can set the arguments array and pass it to this function as follows:
<?php wp_login_form( array( 'echo' => true, // Default 'redirect' value takes the user back to the request URI. 'redirect' => ( is_ssl() ? 'https://' : 'http://' ) . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'], 'form_id' => 'loginform', 'label_username' => __( 'Your Username' ), 'label_password' => __( 'Your Password' ), 'label_remember' => __( 'Remember Me' ), 'label_log_in' => __( 'Log In' ), 'id_username' => 'user_login', 'id_password' => 'user_pass', 'id_remember' => 'rememberme', 'id_submit' => 'wp-submit', 'remember' => true, 'value_username' => '', // Set 'value_remember' to true to default the "Remember me" checkbox to checked. 'value_remember' => false, ); ); ?>
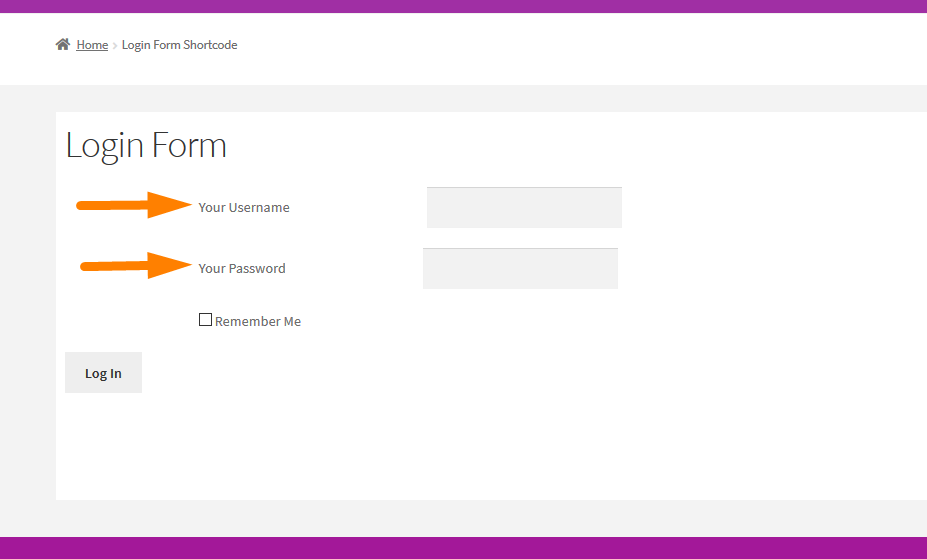
The form will be displayed with the new labels you added to the array as opposed to the default WordPress login form labels. In the code above, I have changed the username to Your Username and the password to Your Password.

After creating the shortcode and the callback function we need to initialize it so that we can now use the shortcode anywhere on WordPress post or page to add the custom login form.
The following is the code that will initialize the login form shortcode:
// Step 3 : Init the shortcode function add_action( 'init', 'njengah_add_login_shortcode' );
Full Code Snippet to Create Login form Shortcode in WordPress
Now we can put together all these code snippets into one code snippet and add the code to the functions.php of the active WordPress theme then display the WordPress login form using the shortcode – [ njengah-login-form].
The following is the full code snippet that you should add to the functions.php file to add the WordPress login form shortcode:
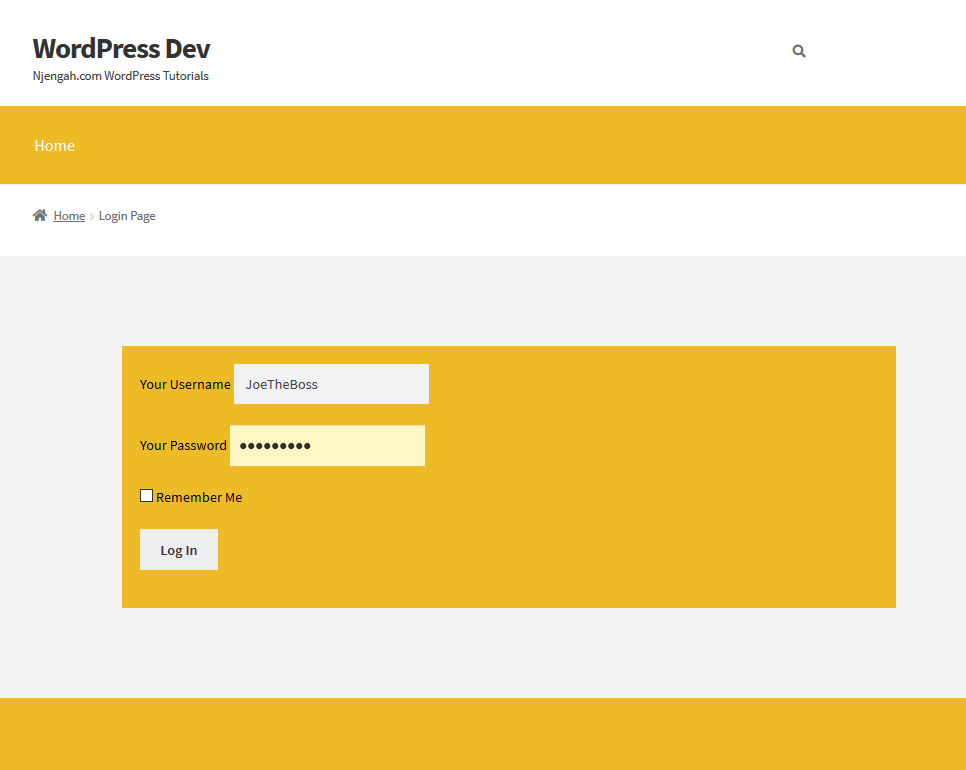
/** * Create Custom WordPress login form without plugin [ WordPress Login form Shortcode ] * @author Joe Njengah * @ gist - https://gist.github.com/Njengah/fa96025717308df1b979e77e5da3eef2 */ // Step 1: Create shortcode function njengah_add_login_shortcode() { add_shortcode( 'jay-login-form', 'njengah_login_form_shortcode' ); } //Step 2: Shortcode callback function njengah_login_form_shortcode() { if (is_user_logged_in()) return '<p>Welcome. You are logged in!</p>'; ?> <div class ="njengah-login-tutorial" > <?php return wp_login_form( array( 'echo' => false , 'label_username' => __( 'Your Username ' ), 'label_password' => __( 'Your Password' ), 'label_remember' => __( 'Remember Me' ) ) ); ?> </div> <?php } // Step 3 : Init the shortcode function add_action( 'init', 'njengah_add_login_shortcode' ); //Step 4 : Use the shortcode [njengah-login-form] to embed the login form on a page or post When you add this code to the functions.php you should create a login page and add the shortcode [ njengah-login-form] to publish the login form. The login form should appear as shown on the image below:

WordPress Login Form Styling
I have added the following styles to make the login form appealing and take the design of the theme I am using:
.njengah-login-tutorial { background: #6379a4; padding: 20px; max-width: 70%; margin: 0 auto; color: #fff; } .login-password label { margin-right: 120px; } .login-username { padding-top: 30px; } Create Login Form Custom Page Template
An alternative way to create login page in WordPress without plugin is to create a custom page template and use the wp_login_form() function to publish the login form on that page.
The following is the code for creating the custom login page that is located in the custom page template:
<?php /** * Template Name: Login Page */ get_header(); if (is_user_logged_in()){ echo '<p>Welcome. You are logged in!</p>'; }else{ wp_login_form( array( 'echo' => true, // Default 'redirect' value takes the user back to the request URI. 'redirect' => ( is_ssl() ? 'https://' : 'http://' ) . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'], 'form_id' => 'loginform', 'label_username' => __( 'Your Username' ), 'label_password' => __( 'Your Password' ), 'label_remember' => __( 'Remember Me' ), 'label_log_in' => __( 'Log In' ), 'id_username' => 'user_login', 'id_password' => 'user_pass', 'id_remember' => 'rememberme', 'id_submit' => 'wp-submit', 'remember' => true, 'value_username' => '', // Set 'value_remember' to true to default the "Remember me" checkbox to checked. 'value_remember' => false, ) ); } get_footer(); Save this code in a file and name it login-page.php and make sure it is saved in the root folder of your WordPress theme.
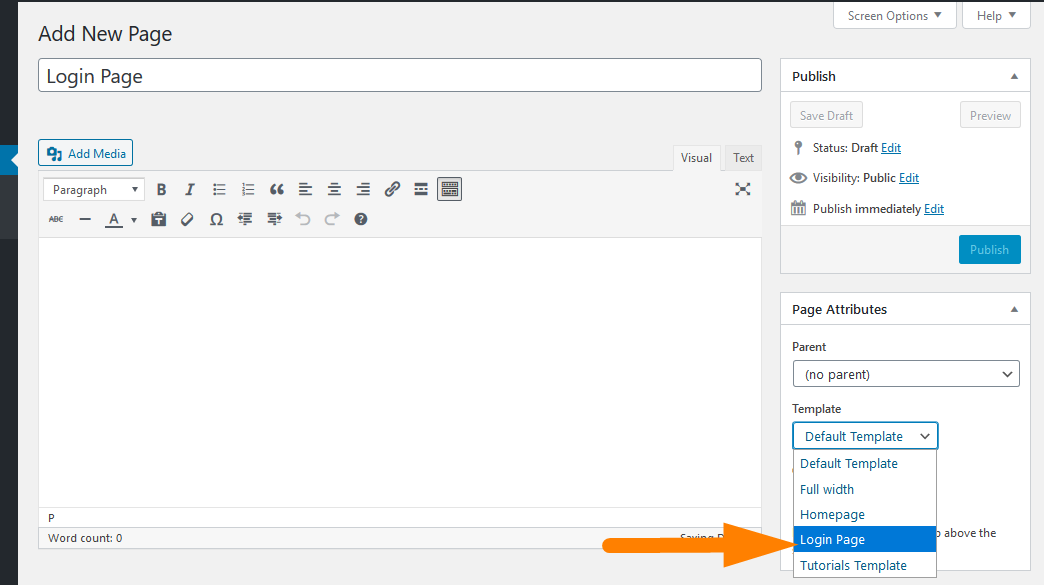
Create a new page and you will see the login template is now available on the page attributes template option as shown below:

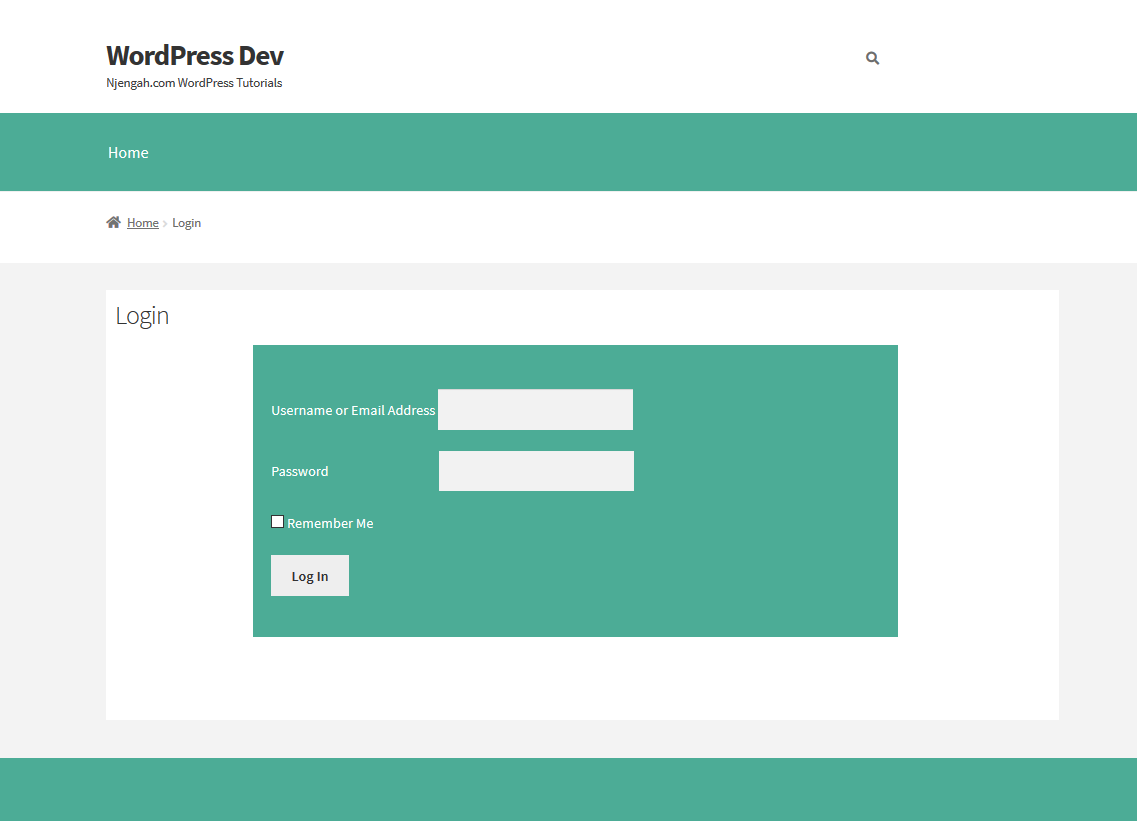
Choose the template and publish the page. When you check the frontend you should see the login form is displayed for the users who are not logged in and the welcome message is displayed for the users who are logged in.

Conclusion
In this post, I have outlined the two ways you can add the login form in WordPress page. You can use a shortcode function to create a WordPress login form shortcode or you can use a custom page template to create login page in WordPress without plugin. I hope you can now implement one of these methods to create a custom frontend login form on your WordPress site.
Similar Articles
- How to Create WordPress Pagination for Custom Post Types
- 30 Best WordPress Security Plugins to Protect Your Site
- How to Create Page In WordPress Programmatically
- How to Access WordPress Admin Dashboard or Login to your WordPress Dashboard
- How to Create Custom Order Received Page WooCommerce
- How to Connect Printful To WooCommerce
- How to Update WooCommerce Extensions
- How to Add Search Box on Top of Page Storefront Theme
- 40+ Best WordPress Contact Form Plugins for Easy Contact
- How to Remove Uncategorized Category In WordPress WooCommerce
- How to Remove Sidebar from WordPress Page or Hide WordPress Sidebar
- How to Create Custom Query Pagination In WordPress With an Example
- WooCommerce vs Magento: Which Is the Best E-Commerce Platform?
- How to Backup WooCommerce Database
- Top 30+ Best WordPress Form Plugins » Best WordPress Form Plugin
- How to Create Separate Login and Registration Pages In WooCommerce
- 35+ Best Free Form Plugin WordPress
- How to Migrate from Shopify to WooCommerce
How to Create Login Page in Wordpress Without Plugin
Source: https://njengah.com/create-login-page-wordpress-without-plugin/